Photo by Ben Griffiths on Unsplash
The Best Programming Languages to Learn for Web Development in 2023
Which programming languages should you learn to get started with web development in 2023?
The TechSavvy will receive a commission if you purchase anything through the links on this page. So, please! do so to support us.
Get your tech items, back-to-school essentials, house furniture, computer, and car replacement parts at the lowest prices here.
Ah!, programming languages! The most essential part of programming (after the programmer of course). Programming is like sculpting. You need to make sure you have the right set of tools to bring your vision to life. This is why choosing the right programming language for your project is vital.
For those interested in Web development, below is a list of the best programming languages you can learn.
1. FRONT-END WEB DEVELOPMENT
If you're interested in learning how to use HTML, CSS and JavaScript for front-end development, click on this link to get an ebook:
Full-stack development in 7 days ebook
This book will teach you how to reason like a programmer and how to use programming concepts to solve problems
If you love making things look good, then front-end development is a great choice for you.
Front-end development is the process of building the part of a website, or web app that the users see and interact with.
There are tens of languages you can use for front-end, some stand out more than others:
(i). HTML
HyperText Markup Language or HTML is the most important language you can learn for web development. Without HTML, there is no website. It is the language used to build the basic structure and layout of a web page. Most importantly, it links different web pages together to create a website.
Features and Uses
Before implementing the other layers of web development( CSS& Javascript/Typescript), you need to write HTML code. This code will inform the browser about the layout of the page. It will also tell the browser how the different elements should be displayed.
It is based on the Standard Generalized Markup Language. This is why HTML uses Opening and Closing tags to provide meaning to content.
It contains tags that can handle a variety of different media types like Text, Video, and Sketches.
HTML is not considered to be a programming language but a Markup Language. Yet, It is a must if you want to do front-end web development. It is easy to learn and you can get started with it right away.
(ii). CSS

If you're the creative kind and you like making things look good, then you're gonna love this. CSS or Cascading Style Sheet is the language used to make your website visually appealing. By default, a browser will render a plain black-and-white HTML page like the one seen below

CSS allows you to alter the presentation of this markup.
Features and Uses
It lets you adjust the size, color, positioning, and layout of HTML elements.
When using CSS, you work with selectors. These selectors are then matched to an element in the HTML document. Now, you can use braces to create a declaration box that contains the properties that change the appearance of the element.
With Selectors, you can also target and modify all the elements of a particular type, or a single element with an ID.
CSS detects user interaction with pseudo-selectors like "hover". Hover highlights a given element when the mouse is placed over it.
Finally, CSS can be used to create animations using transitions and keyframes.
(iii). JavaScript
This is where the real stuff begins. If you want to become the "Picasso of web development" and make your website stand out, then you'll have to learn Javascript.
Features and Uses
Without Javascript, the web will be full of web pages sitting there displaying plain text as it is the language behind the quirky features you find on websites. These include 2D or 3D animated graphics, smooth transitions, lightning effects, fading, depth effect, etc.
It is used to create events. These events will then occur once an element like a button, or a text box has been interacted with.
PROS:
Javascript has a dynamic array of frameworks. These simplify the process of creating great visuals. The most popular ones are React, Angular, and Vue.JS.
Plus, Javascript has a very large supportive developer community ready to help you solve any problem you might have.

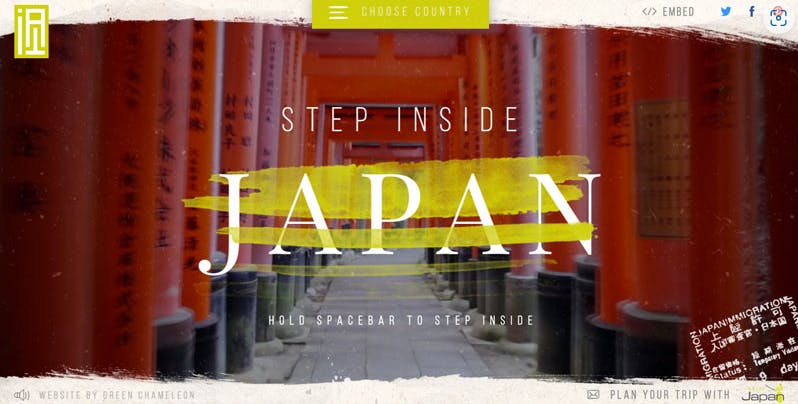
Stunning website created using Javascript
CONS:
Although Javascript is easier to learn than other mainstream programming languages like C++ or Java, it is still a programming language and some people might have a hard time understanding it.
Fortunately, there are thousands of video tutorials, documentation, free online courses, and many other learning resources there to help you.
(iv). TypeScript

Though Javascript might be more popular, TypeScript is a favorite among front-end developers. This is because it can quickly become a hassle to code with Javascript. The code tends to get very messy, making bug-fixing a nightmare. But things are different with Typescript.
PROS:
Thanks to Typescript, developers are now able to write front-end code in a cleaner and more structured way, due to the fact that it is an Object-Oriented Programming language (OOP).
It offers fast refactoring. Meaning you can easily restructure your code without affecting its external behavior. This is necessary to keep a codebase Robust and maintainable.
Microsoft's ownership of TypeScript guarantees proper updating and maintenance.
In Javascript, referencing a variable that doesn't exist is allowed. This error won't be noticed until runtime, and identifying it will require a lot of effort. This might slow down development speed and cause a company to lose a lot of money. Typescript prevents things like these from ever happening: Since it uses Types, it will directly notify you in the editor whenever you are trying to use a variable that is not declared. Or when trying to assign an incorrect value to a variable.
CONS:
More code is needed to accomplish something.
TypeScript takes longer to compile code.
The developer community is smaller than that of JavaScript. This means it'll take you longer to find solutions to your problems.
Nonetheless, TypeScript is one of the best options if you're considering front-end development.
2. Backend Web Development
Backend Development is the creation of server-side software that allows websites and web apps to communicate with servers and APIs.
To put things into perspective, while front-end code makes sure the website looks pretty, Back end code makes sure the website is functional.
Here is a list of languages you need to learn if you want to become a Backend developer.
(i) SQL

SQL(pronounced Sequel) or Structured Query Language is a language used to Design, Access, and Manage Relational Databases. As a backend developer, your job is to work with data. For example, if you're working on an E-Commerce website, you might want to retrieve all the orders from a particular customer so you can display them on their account page. Or you may be working on a social media app and you need to create a database that will store all the information from your different users. You will need SQL to do all of that and that is why it is such a valuable tool to learn as a backend developer. Plus, its syntax is very simple since most of its commands are English words.
However, mastery of either SQL or non-SQL databases is essential if you want to work with SQL. But again, you will probably get the hang of it without problems.
(ii) JavaScript
Netflix is an example of a website where Javascript is used in the back-end
Features and Uses
Javascript is not only a front-end language but it is also used for backend development. All thanks to its dynamic typing, lightweight scripting, and most importantly thanks to its extensive array of Frameworks like NodeJs, ExpressJS, MeteorJS, NextJS, etc.., Javascript has become the go-to language when it comes to full-stack web development.
PROS:
Learning Javascript saves you time and effort since you won't have to learn two different languages for front-end and back-end.
Google, Facebook, and Netflix amongst others, are companies using Javascript on their server-side. This means that with knowledge of Javascript, you can land a high-paying job as a full-stack developer at one of these companies.
According to Indeed, the average pay for a full-stack developer in the US is about 108,696$.
CONS:
Javascript's single-threaded nature can lead to performance issues when handling large amounts of data.
Additionally, Javascript is not as secure as other languages.
So, if you're already a Javascript developer and you want to take the next step in your career, then using Javascript in the back end is the most logical option.
(iii) Python
The two most popular frameworks for Python back-end development are Django and Flask.
PROS:
Due to the simplicity of its syntax and ease of use, Python has become very popular among back-end developers and companies. Therefore, with the knowledge of Python, you can secure a job at companies like Google and Spotify.
Its simple syntax makes it a suitable language for beginners. There are thousands of online tutorials and articles that will help you get started. Plus it has a supportive community of developers haunting StackOverflow and other forums ready to assist you in case you encounter any problems.
According to careerfoundry.com, the average pay for a Python back-end developer is $114,618 a year.
CONS:
Python is very slow compared to other languages. Thus you can't use it to create websites where the speed of data transfer is crucial. Still, Python remains a great alternative if you're looking to add another back-end language to your arsenal.
(iv) C#
C#(pronounced see sharp) is a general-purpose high-level language developed by Microsoft. It has consistently ranked among Stack Overflow's top 10 most popular languages but everyone seems to underestimate how powerful it is:
It is a general-purpose language which means if you learn C#, you will be able to do so much more than web development.
It is owned by Microsoft. Hence, the language is very reliable since there are Updates and bug fixes on a regular basis.
ASP.NET is the framework used to do back-end development in C#, and there are several reasons you might want to consider it for your project:
PROS:
It is one of the fastest frameworks available
It reduces the amount of code needed to create features thereby saving you a lot of time and effort.
It is the best framework for building real-time web apps. For example, Squidex and OrchardCore were developed with ASP.NET
The release of ASP.NET Core has seen a massive improvement in the overall efficiency and speed of the framework making it a top choice for start-ups looking to create a powerful and reliable back-end code base.
StackOverflow, Dell.com, and Costco.com, for example, were all developed using ASP.NET
CONS:
Unfortunately, Silicon Valley companies like Google and Facebook don't use ASP.NET in their codebase which is a massive drawback. But if you want to create a web app as a personal project or you don't mind working at a start-up, then ASP.NET will be a great choice for you.
(v) PHP
Hypertext Pre Processor is a language that has been considered dying for the past few years. Even though there might be some truth to this, PHP is still a big player in the back-end development space, and here is why;
PROS:
80% of websites use PHP. This makes it a very valuable language and gives you the opportunity to get a job almost anywhere.
It is easy to learn and has easy-to-follow code documentation so you can begin learning immediately.
It is supported and routinely updated by a very large and active developer community.
It is faster than most server-side scripting languages.
The main php libraries are; Laravel, Symfony, and, Zend framework.
CONS:
However, one event that is a testament to the downfall of PHP is the drop in the average salary of PHP developers. As of today, the average salary of a PHP developer is 58,899$, according to the recent stack overflow survey.
This is quite scary I'll admit, but for now, PHP is still one of the best languages you can learn for back-end development. And although it seems like its days might be counted, I can guarantee it will still be around for many years to come.
(vi) Go
Google's Go programming language (at times referred to as Golang) is a strong contender for the top spot when it comes to the most efficient back-end programming languages. It has excellent built-in support for web development and web app programming.
Though it has a simple syntax, it might not be the best choice if you're a beginner. Mainly due to the fact that there are a lot of complex concepts you need to understand to be able to use Go.
It is best suited for advanced developers looking for a language they can use to create very powerful web apps. Here are the reasons you might want to learn Go;
PROS:
It has a Robust Standard library that provides a wide array of utilities and support for web development. This means no need of learning a library or a framework to get started, thereby increasing development speed and saving cost.
Thanks to the features like goroutines, native compilation, and URI-based packages, GO supports concurrency. This gives Go the ability to execute multiple code blocks simultaneously. This is the reason why Go is able to outperform other server-side scripting languages in terms of speed.
Google developed Go. Meaning there is a whole team of developers whose job is to update and improve the efficiency of Go making it a very reliable language.
According to Zip Recruiter, the average salary of a Go developer is 123, 400k $ per year.
Learning GO will give you the possibility of working in other industries. For example, App development.
CONS:
Even though most modern programming languages have developed ways to handle errors automatically, Go still requires explicit error handling. This is very tedious and prone to errors.
Also, Go is still a relatively new language and does not provide the amount of support other well-established languages do.
But even with all these disadvantages, Go still remains one of the top languages you can use for back-end web development, especially if you want to build highly-performant websites and web apps. So you should give it a try.
When it comes to programming languages, there's is no wrong pick. This article was meant to propose the best options to you and highlight their different pros and cons. The one you decide to go with will depend on the area you want to work in and your project requirements. I hope this was helpful, don't forget to like and follow, and I'll see you in the next one.